Sales Rocks Integration
Sales Rocks Integration
Use Sales Rocks + Hyperise to hyper-personalise your sales automation.
Add personalised images to Sales Rocks email templates, using Hyperise and this integration guide, it's literally a couple of steps and you're done!
Once you've added a Hyperise dynamic image to your Sales Rocks email template it will automatically personalise to your recipient when it's sent out!
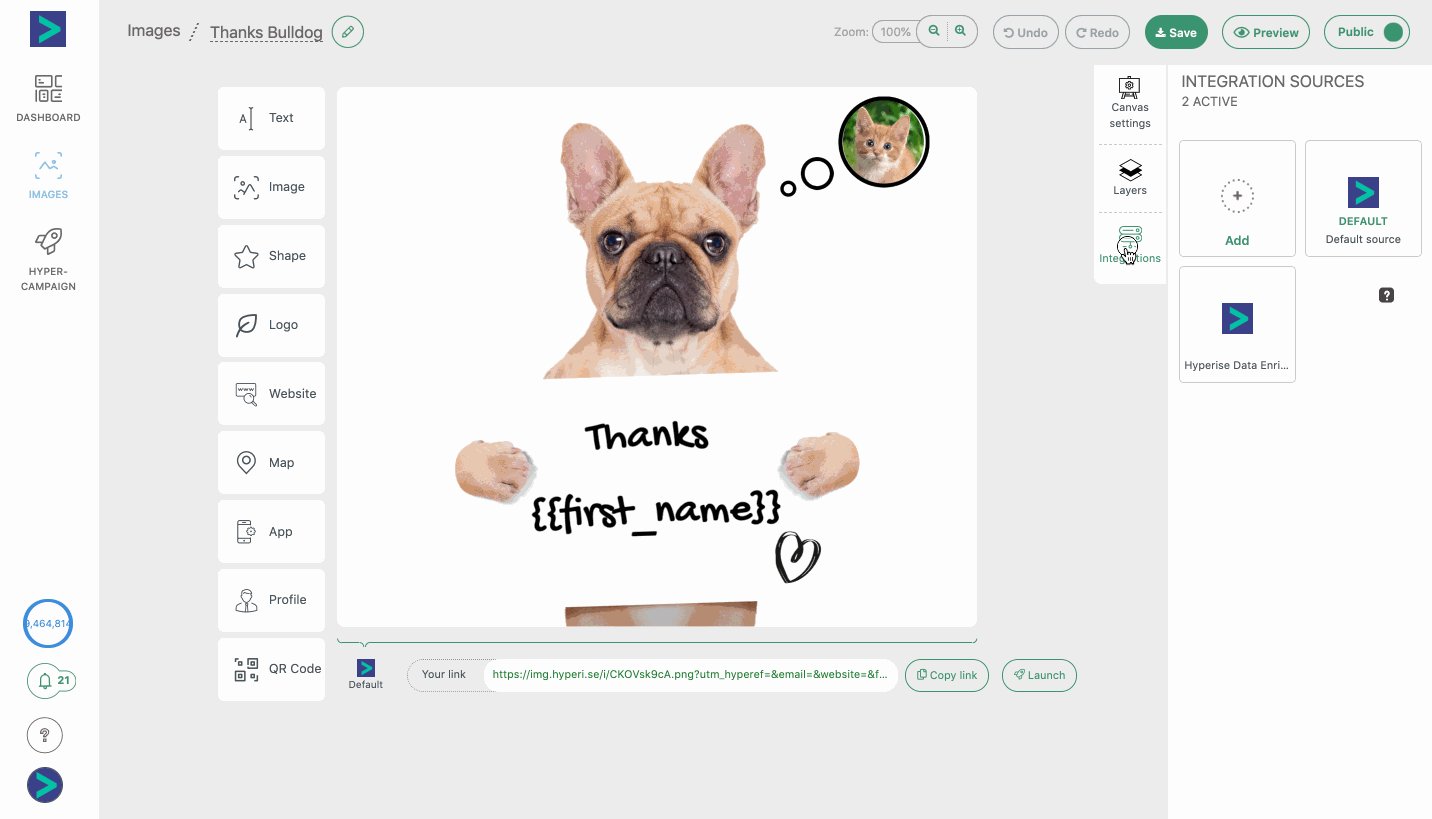
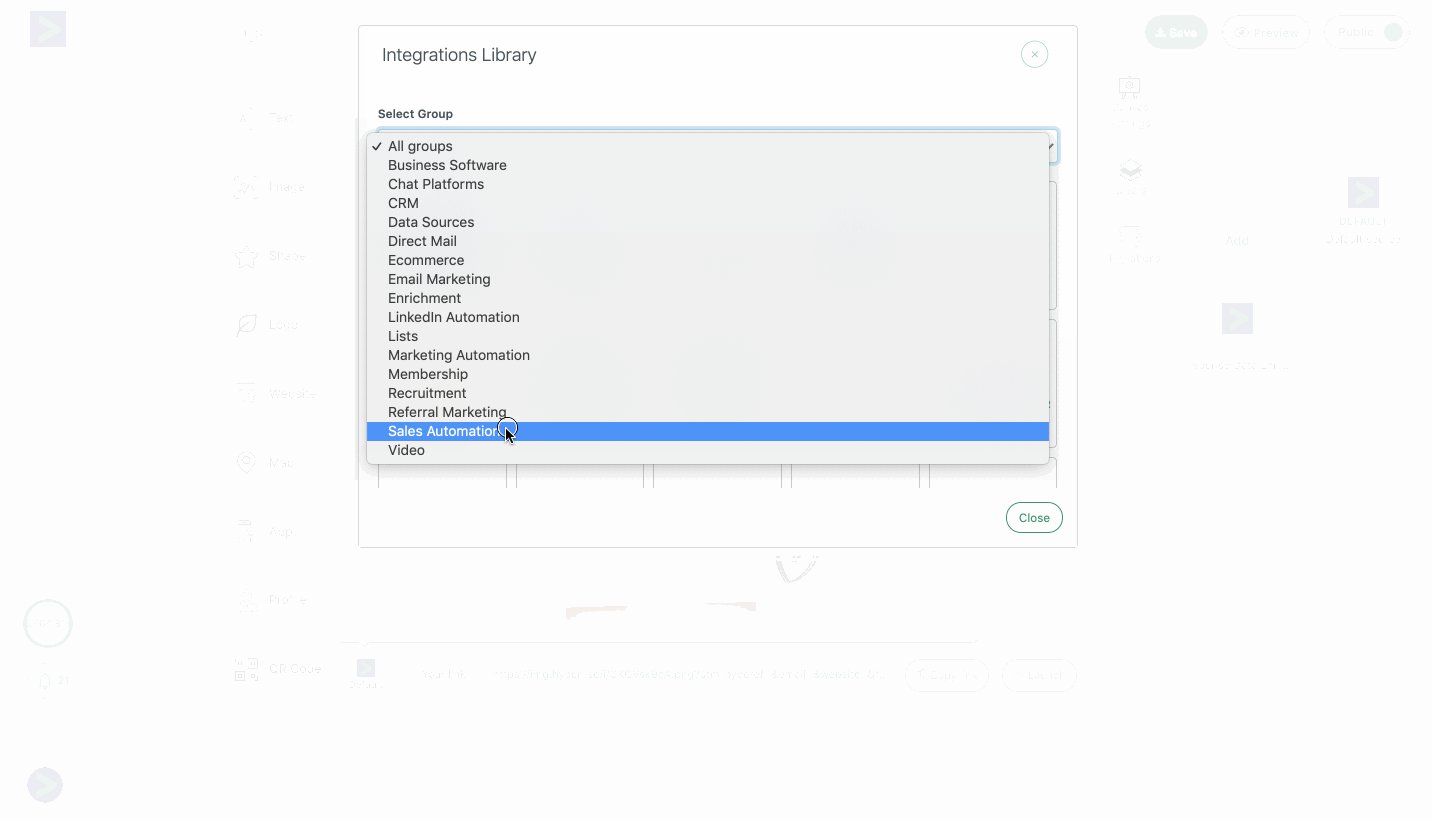
Step One: Add Sales Rocks as an Integration

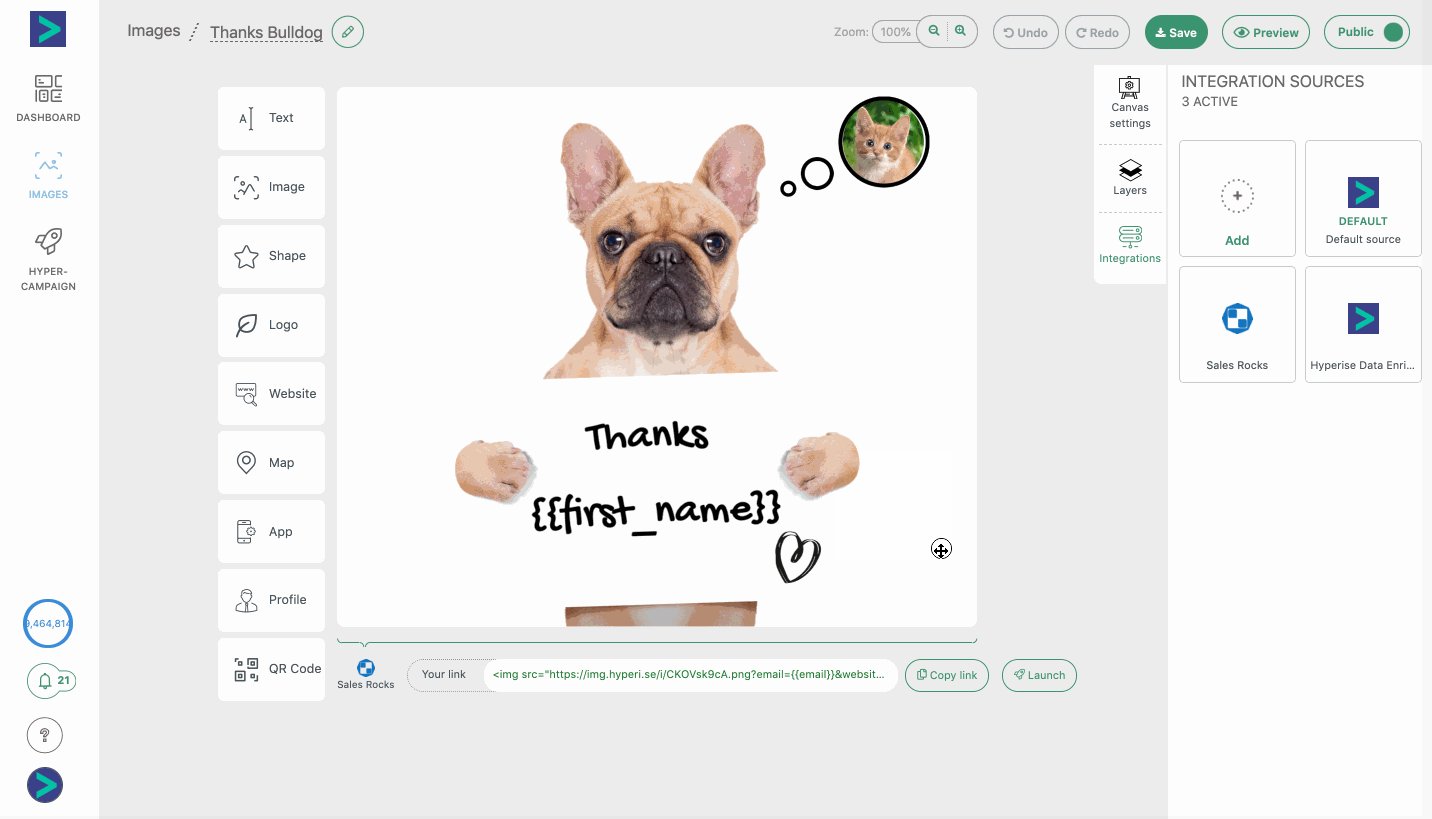
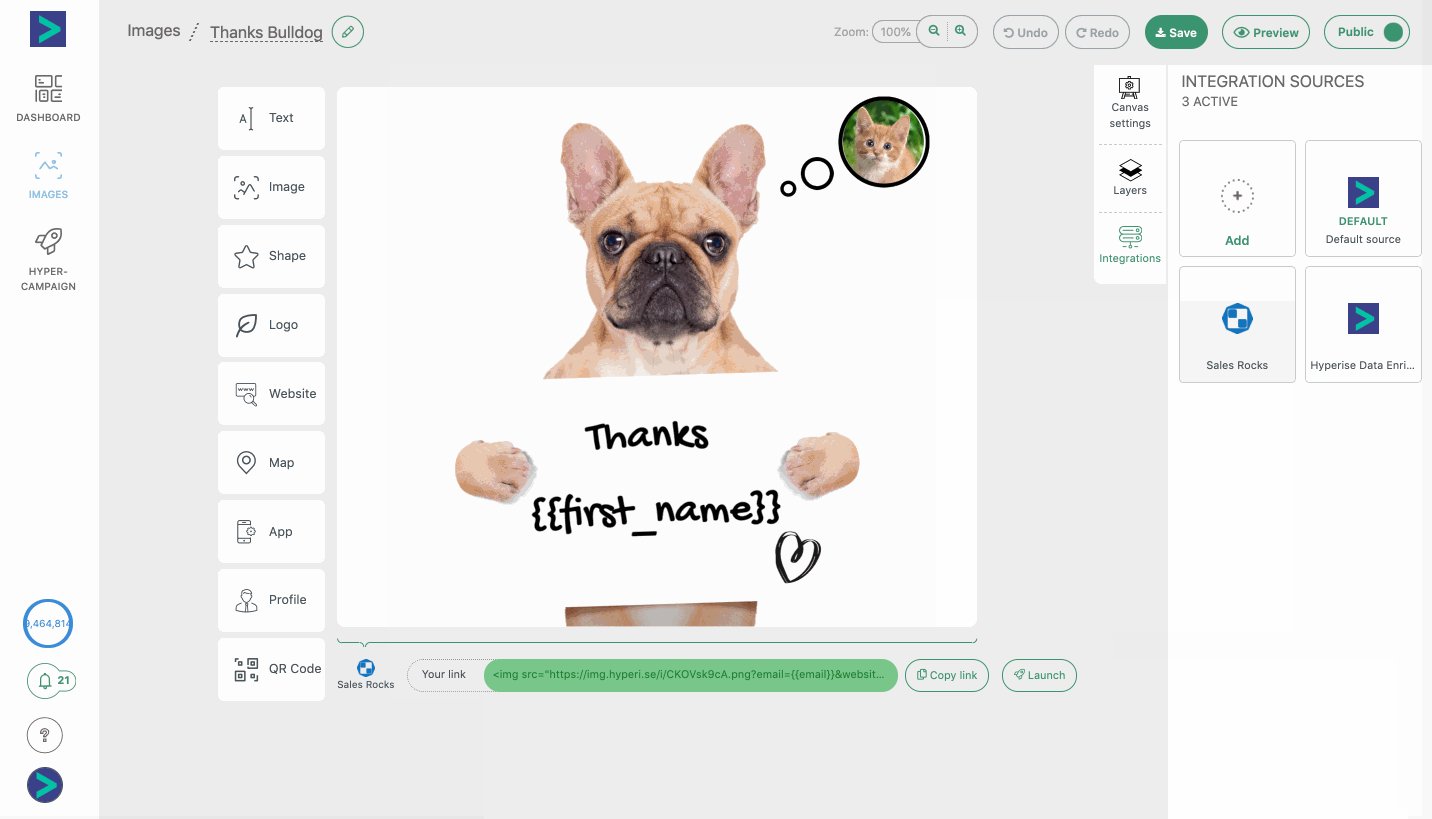
Once Sales Rocks has been added as an Integration, make sure it's selected, then copy the Image Link. The image link copied will include all the required Sales Rocks tags to personalise your email.
Step Two: Add image link to Sales Rocks message
Within Sales Rocks, go to your Email Sequences create/edit an email Template and edit content. Within the email editor click the Source Code button </> and paste the image code copied from step one, then press the same button to go back to preview mode.

You will now see your image template in the editor and an example preview of your personalised image.
Once you've added the image, you can resize by selecting the blue "ears" of the image, drag and resize.

Thats it! Sales Rocks will now pass the data it has to the image, which will be created on the fly, as Sales Rocks sends out the emails.
Did this answer your question?
