Image Dimensions
Image Dimensions
Key to a great personalised image is getting the dimensions right, so it looks perfect in it's setting.
The setting being the channel it's being used in, ie email, LinkedIn, your website etc.. We cover each channel and best use-case below:
There is no standard size for images in emails, as you have broad control of the styling of email templates, through the use of HTML.
However that being said, a good rule of thumb for emails, to make them more readable for the recipient, is to restrict the width to 700px wide.
Taking that into account, this should be a good guide for the maximum width of the image, especially for banner style images.
For GIFs, the key is not the make them too big, as the larger in dimensions, also bigger is size and so slower loading.
Often the LinkedIn 2:1 ratio image is a good image size to use between paragraphs, to break up the text and draw attention to your salient point of your message.
LinkedIn Messages
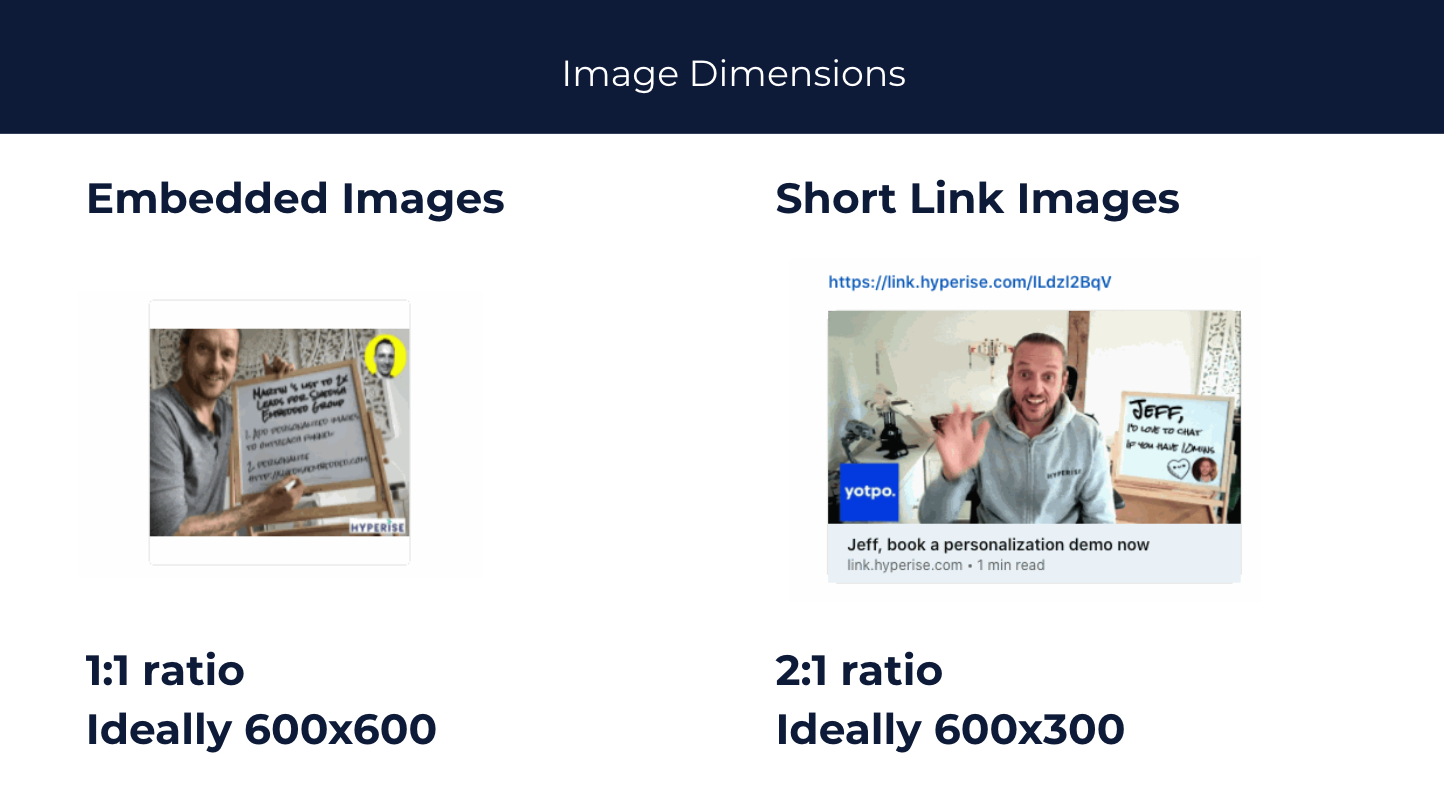
We with LinkedIn, the image display sizes are fixed and determined by how you embed the image in the message.
Embedded images are great for driving engagement within the LinkedIn message, when the image is clicked, it will simply open the image full screen, keeping the user within LinkedIn.
Personalised Short Links are perfect for driving prospects to an external URL, for them to take further action of the LinkedIn platform. For example this could be a personalised landing page on your website, or calendar booking page.

Website
The size of Images on your website should be determined by the style requirements of the page the image is being added to.
With Hyperise website personalisation, you are able to replace any existing image on the page with a personalised image from your Hyperise account, or directly personalise the existing image on the page.
So in these circumstances, the image should be the same dimensions of the existing image.
Did this answer your question?
