Overloop Integrations
Overloop Integrations
Add personalised images to your email templates and sequences in Overloop CRM.
Simply add a Hyperise dynamic image to your sales email templates and Overloop will add data to the image "on the fly", via URL parameters, which will dynamically create the image as its loaded.
It's amazingly simple to do, read on for the steps to get started....
Step One: Add Overloop CRM as an Integration
Once Overloop CRM has been selected as an Integration, select whether you want to link to a landing page or not, then copy the Image Content. The image content copied will include all the required Overloop tags to personalise your email.
Step Two: Add image to Overloop Email Template
Within Overloop, from the main Workflows menu select an Email template.
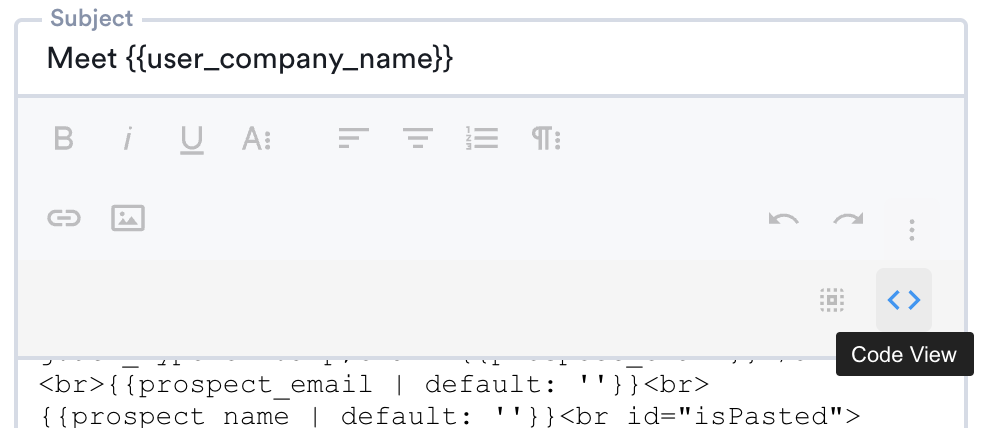
Within the email editor select the More Misc option to reveal the full menu of options.

Now select the <> Code View button to switch the editor to code view.

Now paste in the image code copied from step 1 above, into the email code, once done select the Code View button again to switch back to the design view, to see the image in your email.
Now when you use the email template in a sequence, or directly within a sales contact, the image will automatically personalise, along with the rest of the template.
Thats it! Overloop will now pass the prospect data it has to the image, which will be created on the fly, as Overloop sends out the email.
Did this answer your question?
