Dynamic Text
Using dynamic text elements within your image templates
Add dynamic text layers which can include merge tags, which will personalise to each viewer of the image:

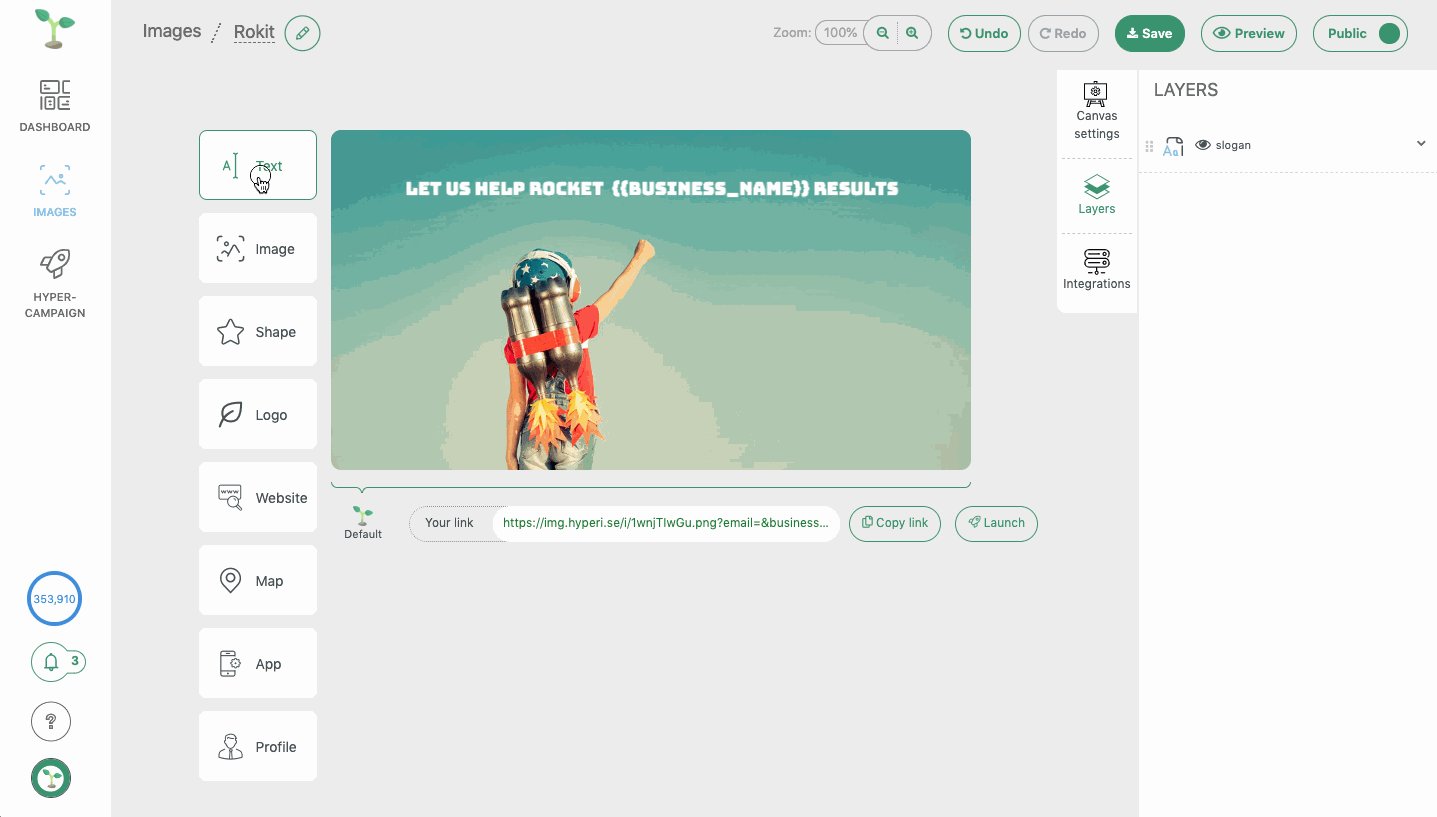
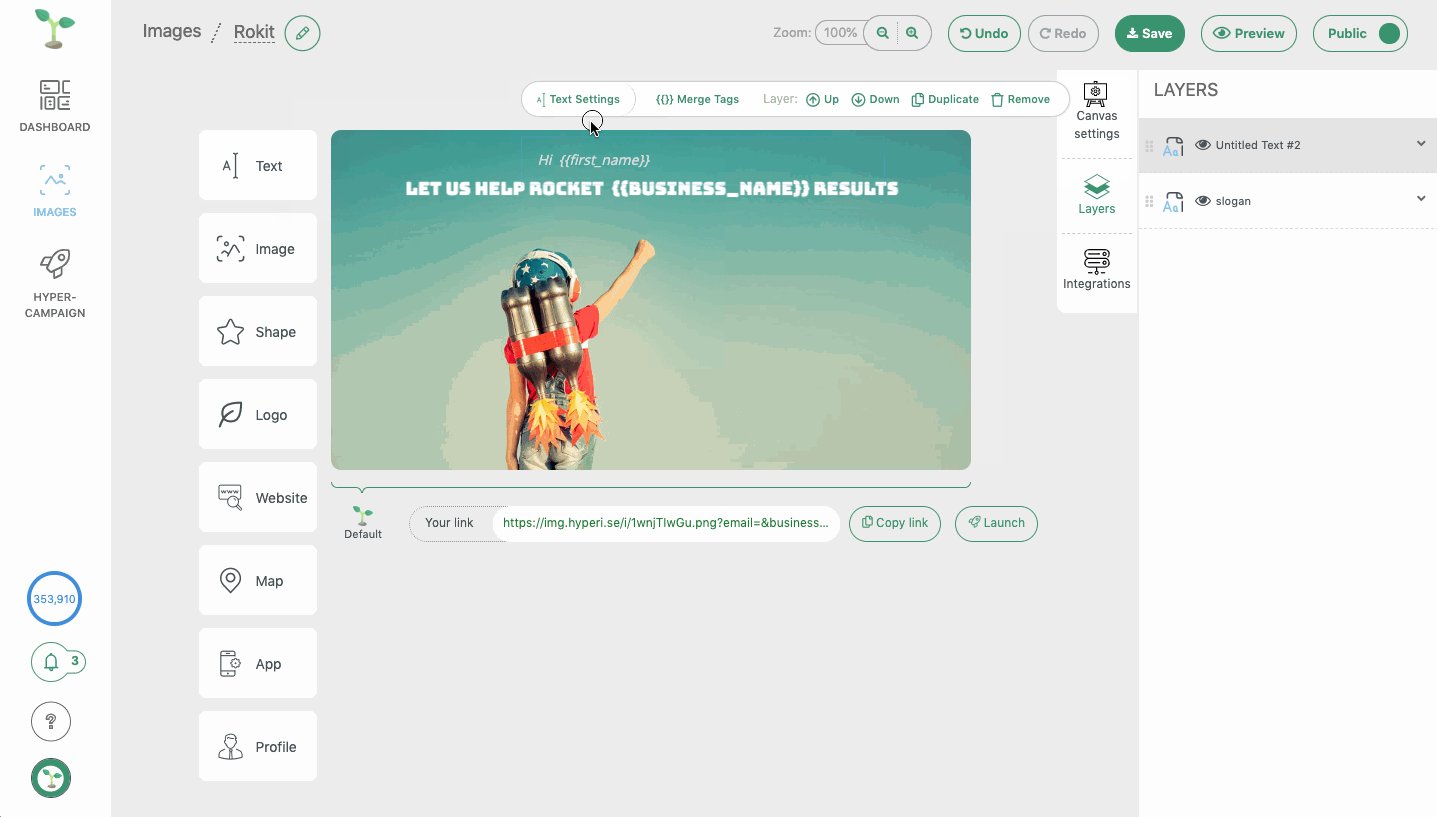
To get started drag the TEXT block on to the image canvas, clicking the layer will enable you to start editing the text.
Also the Text control menu will reveal the Merge Tags option, to allow easy insertion of merge tags into your text.

Each TEXT layer can be a mix of static text and dynamic tags.
Selecting the drop down within the Text Settings allows you to select available dynamic tags.
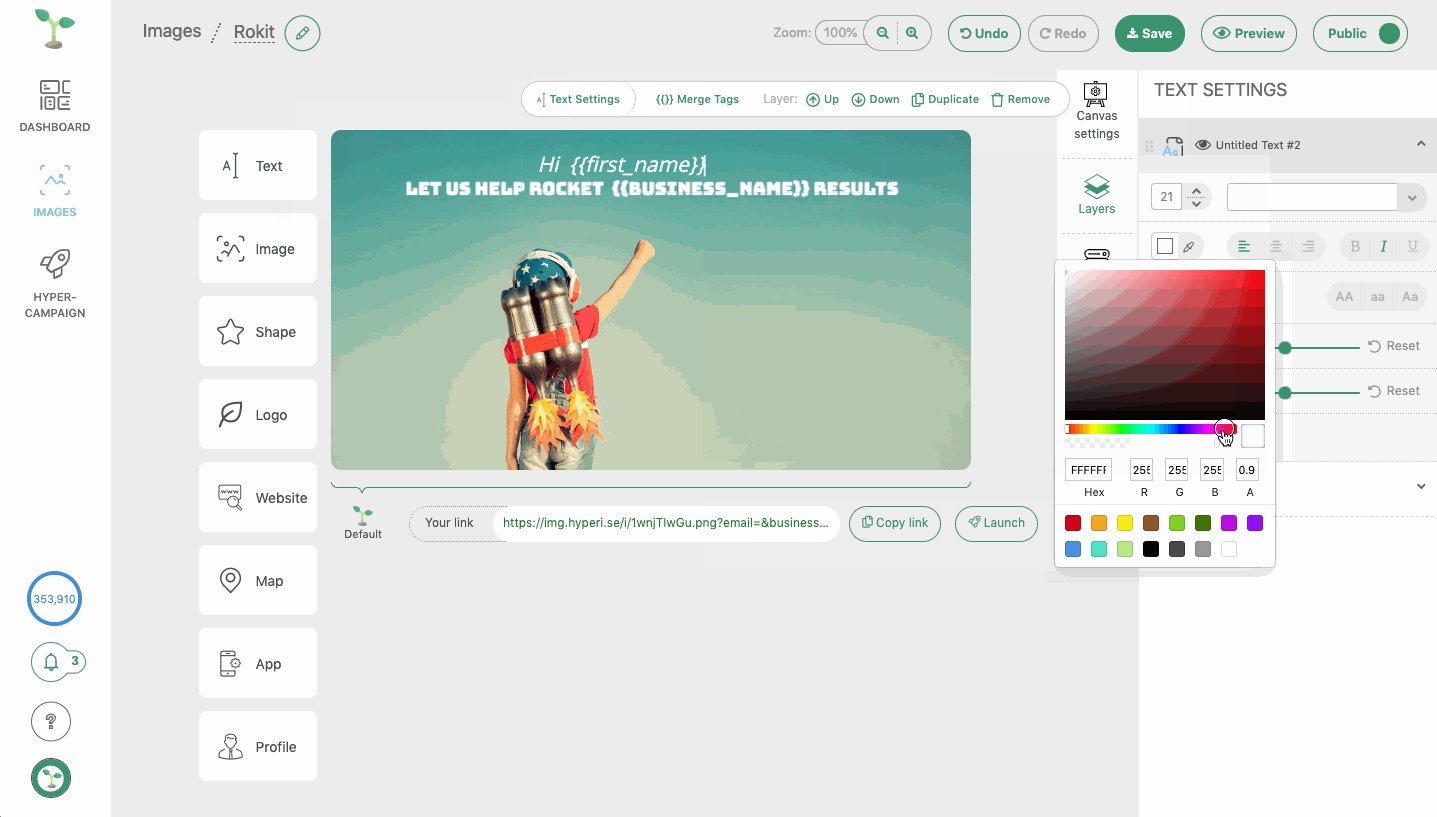
Within the Text Settings you also have style options such as colour, size and font.

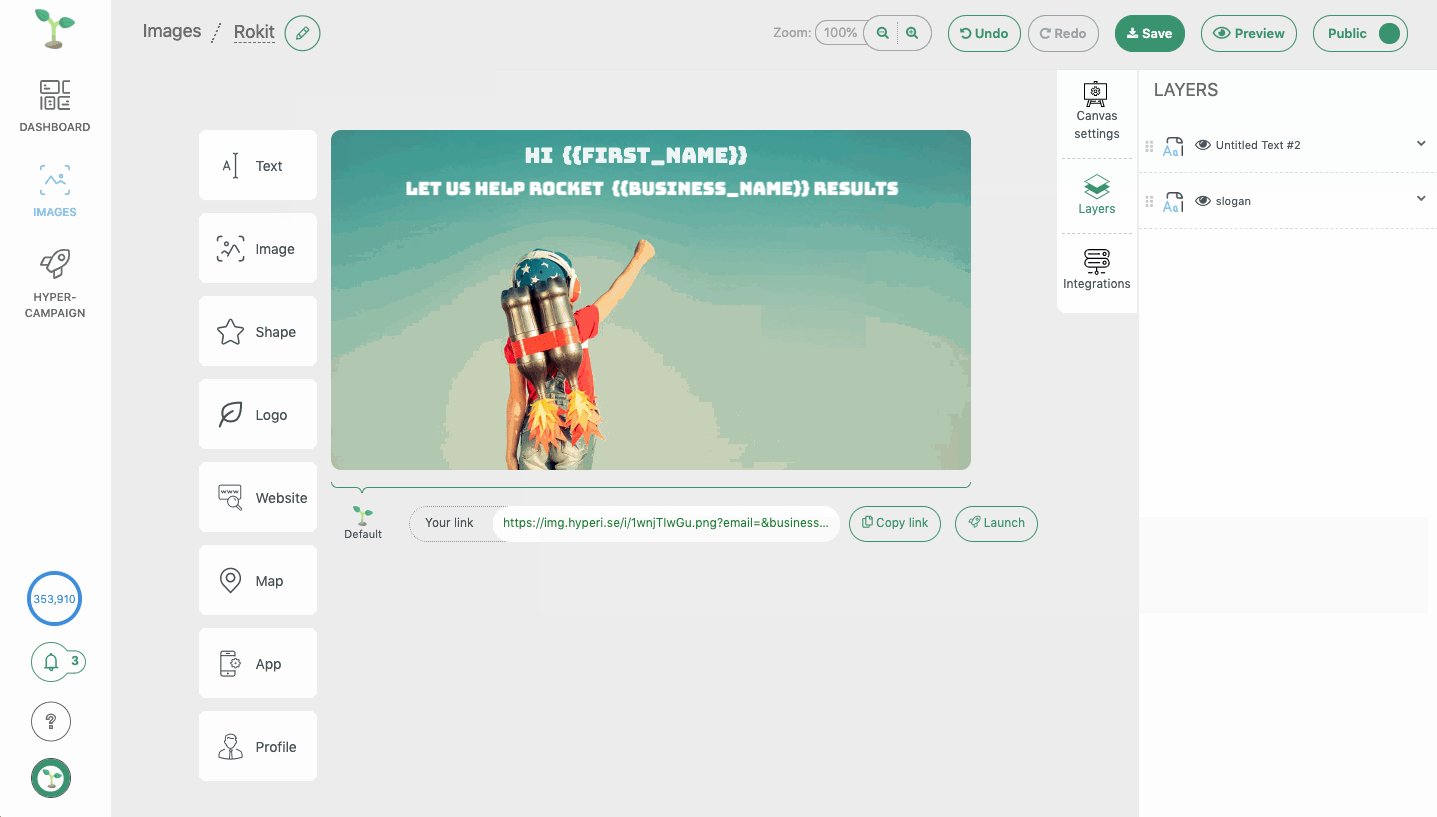
Also as you can see from the above screenshot, access to Text Defaults is available from within the layer controls. For further information on our fallback data options, checkout our help guide: https://support.hyperise.com/dynamic-image-editor/fallback-data
Did this answer your question?
